Module 4 - Le traitement des images
4.1. Créer des images |
 |
Deux cas de figure peuvent se présenter :
- une image ou un objet physique quelconque existe et l'on souhaite en faire une représentation électronique susceptible d'être traitée par un ordinateur, il s'agit de "numérisation" ;
- on souhaite créer de toute pièce une image : on parle alors plutôt de "synthèse" d'image.
4.1.1. La numérisation
Numériser une image c'est lui donner une représentation électronique à partir de l'objet réel qui lui sert de support (papier, film, diapo, négatif, mais aussi objet 3D).
Cette représentation sera la plupart du temps matricielle, c'est-à-dire une matrice (un tableau) ou chaque point sera représenté par une couleur.
Cette représentation électronique de l'image sera caractérisée par deux paramètres :
- la résolution : exprimée en dpi (dot per inch = point par pouce) c'est le nombre de points de la représentation par unité de longueur de l'objet physique à numériser.
- la dynamique : le nombre de couleurs disponibles pour coder l'image.
La résolution
La plupart des matériels disponibles aujourd'hui permettent de choisir la résolution
de numérisation, et donc la finesse de représentation de l'image. Les exemples suivants montrent ce que
donne la numérisation d'une même image lorsque l'on fait varier le paramètre de résolution.
Il faut cependant savoir que pour chaque matériel il existe une résolution
optimale : celle qui donnera le résultat de meilleure qualité et qui correspond aux capacités
maximales des capteurs. Même si les logiciels que vous utilisez vous proposent des résolutions
supérieures, il n'y aura en fait pas plus de points acquis par les capteurs, les points supplémentaires
seront en fait calculés par interpolation (leur couleur ne sera pas obtenue par une mesure effectuée sur
l'objet initial mais sera calculée à partir de celles des points voisins). Cette technique n'est pas recommandée : en effet, vous
obtiendrez alors une image plus lourde (puisque plus dense), mais ne contenant pas plus d'information que celle
numérisée à la résolution optimale (cela correspond aux traitements que nous avons
appliqués à l'image à 50 dpi dans le tableau suivant).
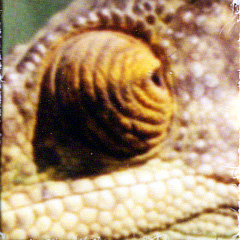
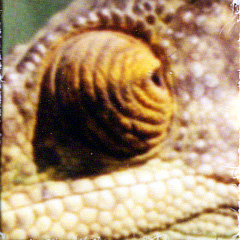
Nous prendrons comme support de nos illustrations le tirage papier d'une
photo de caméléon malgache.
Les images de la colonne de gauche sont obtenues en numérisant le même carré de 1 centimètre
(1 pouce = 2,54 cm soit 1cm = 0,4 pouces) de côté à différentes
résolutions, la colonne centrale donne la taille de l'image, la colonne de droite est constituée
d'images interpolées à partir de l'image numérisée à 50 dpi :
 |
50 dpi
(0,4*50)*(0,4*50)
= 387 points |
 |
 |
100 dpi
(0,4*100)*(0,4*100)
= 1550 points |
 |
 |
200 dpi
(0,4*200)*(0,4*200)
= 6200 points |
 |
 |
300 dpi
(0,4*300)*(0,4*300)
= 13.950 points |
 |
 |
400 dpi
(0,4*400)*(0,4*400)
= 25.600 points |
 |
 |
600 dpi
(0,4*600)*(0,4*600)
= 55.800 points |
 |
Outre les limites liées au matériel utilisé pour la numérisation,
il faut aussi tenir compte des limites de l'image à numériser : c'est particulièrement vrai
dans le cas d'images imprimées : une résolution de numérisation élevée ne
donnera pas une meilleure qualité à l'image (une plus grande finesse des détails) mais
fera apparaître le tramage de l'impression. Comme le montrent les deux images suivantes, la numérisation
d'un imprimé de qualité standard (utilisée pour les périodiques par exemple) fait
apparaître la trame dès 300 dpi.
|
Images obtenues en numérisant une photo de magazine : |
|

à 300 dpi
|

à 600 dpi
|
Il faut donc trouver un juste équilibre entre qualité et poids de l'image. Les
critères qui vont déterminer cet équilibre seront en fait liés à la nature de
l'utilisation que vous souhaitez faire des images. Les compromis "standards" sont :
- pour un affichage à l'écran : résolution de 72 dpi (résolution écran) ;
- pour une impression : résolution de 300 dpi (NB : pour des impressions très soignées ,
on prend en général une résolution de 1,5 à 2 fois la linéature (lpi) de l'imprimante).
La dynamique
La dynamique d'une image est l'étendue de la plage de couleurs utilisable. Elle est liée à la longueur du codage de chaque couleur :
- si une couleur est représenté par un seul bit, on aura deux valeurs possibles, 0 ou 1, c'est-à-dire blanc ou
noir. L'image sera dite binaire.
- si une couleur est représentée sur un octet (8 bits), on aura 28 = 256 couleurs possibles.
C'est le cas des images dites en "fausses couleurs" ou "à palette" (format GIF par exemple) et des images en "niveaux de gris".
- enfin, on parle de "vraies couleurs" lorsqu'on utilise un octet pour stocker chacune des composante dans l'espace
de représentation des couleurs (Rouge - Vert - Bleu) on aura
28*28*28 = 16 millions de couleurs possibles, mais chaque point sera
codé sur 3 octets.
Revenons par exemple à notre image de 1cm de côté, numérisé
à 300 dpi ; nous avons vu qu'elle était représentée par une matrice de 13.950 points :
- en binaire, sa taille sera de 13950 bits, soit 1.743 octets
- en 256 couleurs (ou 256 niveaux de gris), sa taille sera de 13.950 octets
- en "vraies couleurs" on aura une taille de 41.850 octets
On définit la longueur du codage la plus appropriée en fonction de la nature de l'objet à numériser :
- s'il s'agit d'un document imprimé en noir et blanc, sans reproduction de photos, une numérisation
binaire (ou "au trait") et un codage binaire conviendront très bien,
- s'il s'agit d'une image simple (logos, schémas, graphiques et courbes,...) ou d'un document complexe,
mais en noir et blanc : on choisira plutôt un codage en 256 couleurs ou niveaux de gris,
- enfin s'il s'agit d'une photographie ou d'une image dont la gamme de couleur est étendue, on optera
pour un codage en 16 millions de couleurs.
Le tableau suivant donne un aperçu de ce que produit la variation du paramètre de
dynamique sur une même image numérisée à 300 dpi :
 |
 |
 |
 |
 |
noir et blanc
(2 ko) |
256 niveaux de gris (17 ko) |
256 couleurs (10 ko) |
16 millions de couleurs - compressé (19 ko) |
16 millions de couleurs - sans compression (30 ko) |
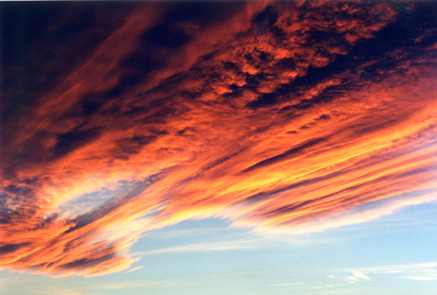
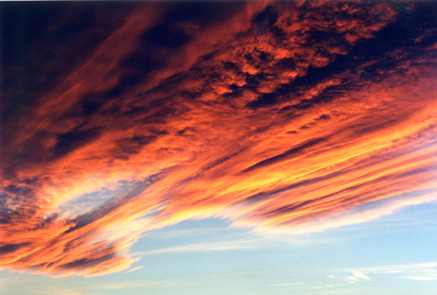
Attention, lorsque vous souhaitez numériser une photo dont la gamme de couleurs est
très riche, le passage en 256 couleurs risque de donner des résultats surprenants ; les
dégradés donnent par exemple des plages de couleur uniforme. Voici un
ciel lyonnais en 256 couleurs (à gauche) et en 16 millions (à droite).
 |
 |
| 256 couleurs (46 ko) |
16 millions de couleurs - compressé (65 ko) |
En résumé, la valeur de ces deux paramètres -résolution et dynamique-
dépend de la nature de l'objet à numériser, des capacités du matériel utilisé,
mais surtout des choix que vous ferez lors de la numérisation. Sans entrer dans les détails, ce qu'il
faut savoir :
- une fois l'image numérisée, vous pourrez toujours, par des manipulations logicielles, diminuer les
valeur de ces deux paramètres, jamais les augmenter (ou du moins, ne créerez-vous pas d'information
supplémentaires en les augmentant, cf. tableau précédent).
- plus les valeurs que vous choisirez seront élevées, plus la taille de l'image que vous obtiendrez
sera importante et plus son stockage, son transfert et sa manipulation seront lourds.
4.1.2. La synthèse
Cette rubrique n'a pas la prétention de vous apprendre à synthétiser de
belles images 3D, mais simplement de vous donner quelques indications utiles pour créer des images simples :
schémas, courbes, etc.
Comme précédemment, vous devez définir la résolution et la dynamique de
votre image. Il vous faudra donc, avant même de créer votre image,
répondre à quelques questions simples :
- est-elle destinée à être mise en ligne ?
- quelle doit être sa taille à l'écran ?
- doit-elle être imprimée ?
Quelques règles simples :
- les dimensions les plus couramment rencontrées pour l'affichage sont de 1024*768 pixels. Il est inutile de
créer une image immense qu'on ne pourra pas voir dans son intégralité sans la redimensionner (et
donc perdre de l'information). Il est préférable de se limiter dès la création de l'image
à une taille raisonnable, et d'utiliser des objets (textes cadres, etc) de petite taille, les logiciels
classiques savent très bien les gérer. Vous obtiendrez ainsi des résultats beaucoup plus fins et
propres, à l'affichage comme à l'impression. L'image suivante montre ce que donne une image directement
créée à la bonne taille (à gauche) et une image redimensionnée (à
droite) :
Vous noterez que les caractères de l'image redimensionnée sont dégradés. Dans le cas de diagrammes, ces pertes
d'informations peuvent aller plus loin en supprimant par exemple quelques flèches !
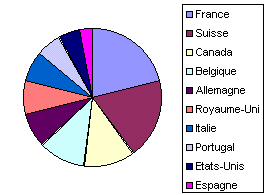
- la plupart des imprimantes de bureau sont des imprimantes noir et blanc, il en résulte qu'à
l'impression, des couleurs différentes mais de luminosité équivalente seront transformées
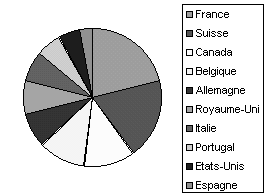
en un même gris. Voici par exemple ce que donnerait l'impression d'un graphique pourtant lisible à
l'écran :
Pour vos schémas il est donc préférable d'opter pour une combinaison de quelques couleurs de
luminosité très distincte et de jouer sur les textures (hachures et autres).
- Privilégiez la légèreté des fichiers dès que vos images doivent être
transmises par les réseaux : choisissez une résolution et une dynamique adaptées (cf section
précédente).
- Pour la synthèse d'organigrammes ou de schémas, utilisez un format de stockage vectoriel (voir section
suivante), cela vous permettra, le cas échéant, de redimensionner votre image sans nuire à
sa qualité.
4.2. Les différents formats d'images |

 |
Les formats de stockage des images varient selon les algorithmes mis en oeuvres pour coder l'information. Cela se traduit par des caractéristiques propres à chaque format et donc des utilisations différentes.
De façon générale, on distingue deux types de formats d'images :
- les formats matriciels (on parle aussi de bitmap ou de format adressable) dans lesquels sont stockées les informations sur chaque pixel (point) de l'image. L'image est considéré comme une matrice (un tableau) de points (ou pixels) ayant chacun une couleur. Elles sont utilisées pour stocker des images simples.
- les formats vectoriels permettent d'enregistrer différents types d'information permettant de
reconstruire l'image (information sur les courbes et les lignes qui la composent, algorithmes des transformations qu'elles ont subies, zones de texte, etc.). Ces formats permettent de stocker des images complexes. On notera qu'ils permettent un changement d'échelle immédiat ainsi qu'une meilleure qualité d'impression.
Le tableau suivant récapitule brièvement les principales caractéristiques des formats les plus courants.
Format |
Type & Statut |
Description |
Utilisation |
GIF
Craphics Interchange Format |
matriciel
format propriétaire (CompuServe - Unisys) |
supporté par tous les navigateurs et reconnu par tous les logiciels de traitement d'image.
256 couleurs
algorithme de compression sans perte d'information
affichage progressif possible (GIF entrelacé)
gestion de la transparence
mono-couche
|
web
graphiques simples (boutons, icones, schémas)
|
TIFF
Tagged-Image File Format |
matriciel
standard |
un des premiers formats graphiques
reconnu par tous les logiciels de traitement d'image
non supporté par les navigateurs
image de haute qualité (haute résolution et jusqu'à 16,7 millions de couleurs)
compression sans perte
mono-couche
format très performant, mais lourd
|
format de stockage pour images scannées
photographie
|
JPEG
Joint Photographics Expert Group |
matriciel
norme ISO |
compression à qualité contrôlé (avec perte)
jusqu'à 16,7 millions de couleurs
format extrêmement léger
mono-couche
|
web
format de diffusion pour images réelles
|
PNG
Portable Network Graphics |
matriciel
standard W3C |
format émergeant (objectif principal : remplacer GIF par un format plus performant et libre)
affichage progressif
compression sans perte (taux de compression élevé)
correction gamma et chromacité (color management system), i.e. adaptation des couleurs de l'image à l'écran
multi-couche
|
web
de l'image simple à la photographie
|
SVG
Scalable Vector Graphics |
mixte
standard W3C |
format vectoriel défini par une application (DTD) XML
permet d'inclure des images matricielles
fonctionnalités de lien avec l'utilisation de Xlink et Xpointer
|
web
graphiques "simples"
|
CGM
Computer Graphics Metafile |
mixte
norme ISO |
format vectoriel récemment élargi à l'inclusion d'images matricielles
format structuré
multi-couche
métadonnées inclues dans l'image
|
web
illustrations techniques (géophysique, aéronautique,...)
|
4.3. Insertion des images dans un document |

|
Les commandes permettant d'insérer une image dans un document
variant beaucoup d'un logiciel de traitement de texte à l'autre, nous ne donnerons dans cette section que
quelques règles simples :
- La règle la plus importante est de limiter au maximum les conversions de vos
images : chaque passage par un format intermédiaire est un facteur potentiel de
perte de qualité. Il est donc important de connaître à l'avance les
formats d'images acceptés par votre traitement de texte, afin de produire vos images
dans un des formats ad hoc.
- Veillez à utiliser, dans la mesure du possible, des outils d'une même "famille" (la suite OpenOffice complète, Corel Word Perfect et Corel Draw, la suite Ms Office, etc) :
cela vous permettra -encore une fois- de limiter les conversions. Lorsque vous utilisez par exemple le tableur
et le traitement de texte d'une même suite bureautique, il vous sera possible d'insérer
directement les graphiques produits par le tableur dans vos documents. Si vous utilisez des logiciels non compatibles,
vous devrez passer par un format image intermédiaire (gif le plus souvent), vous ne pourrez alors plus
redimensionner votre image sans nuire à sa qualité.
- Veillez à utiliser, dans la mesure du possible, des outils d'une même "époque" :
si par exemple votre traitement de texte date un peu, il ne pourra pas gérer les images produites par
des éditeurs graphiques récents...