4.2. Procédure
4.2.1 Entraînement à Syllabius
Les séances se déroulaient en salle informatique. Autonome, chaque élève était installé face à un ordinateur avec un casque audio-phonique. L’entraînement a eu lieu chaque jour, sur une période de deux mois et demi. Les élèves ont bénéficié de vingt-quatre séances d’entraînement (douze séances vues chacune deux fois) et chaque séance durait vingt à vingt-cinq minutes, soit environ dix heures d’entraînement au total. Le logiciel a été programmé en langage C++ 12 et utilisait un ordinateur de type PC.
L’entraînement proprement dit se déroulait de la manière suivante. Une consigne orale était prononcée par l’ordinateur : « En cliquant sur le personnage à l’aide de la souris, tu vas entendre un mot. Tu devras bien écouter ce mot, puis tu devras dire si la syllabe qui est écrite dans l’étiquette se trouve bien dans le mot, et à quelle place, au début, au milieu ou à la fin du mot. Pour donner ta réponse tu cliqueras avec la souris sur la case qui porte la bonne réponse. Attention, parfois l’ordinateur te tend un piège et la syllabe n’appartient pas au mot que tu as entendu. Tu devras alors cliquer sur la case « non ». Si tu n’as pas bien entendu le mot, tu peux cliquer de nouveau sur le personnage et tu entendras le mot une nouvelle fois. L’ordinateur te répétera le mot autant de fois que tu en auras besoin. L’ordinateur te dira si tu as donné la bonne réponse. Le mot entier s’affichera dans la case de la bonne réponse, et tu devras bien lire ce mot. Attention, ça va commencer, fais bien attention. » Cette consigne pouvait être outrepassée en appuyant sur la barre espace, compte tenu du nombre de séances. Les personnages étaient variés afin de maintenir l’intérêt des enfants tout au long des séances. Il s’agissait d’animations en format .gif : un schtroumpf, Lucky Lucke, un clown, un bateau, un ballon, Titi, un crocodile, un éléphant, une fée, et un soldat qui apparaissaient aléatoirement à l’écran. Deux fonds d’écran étaient disponibles et étaient également présentés de manière aléatoire durant l’entraînement.
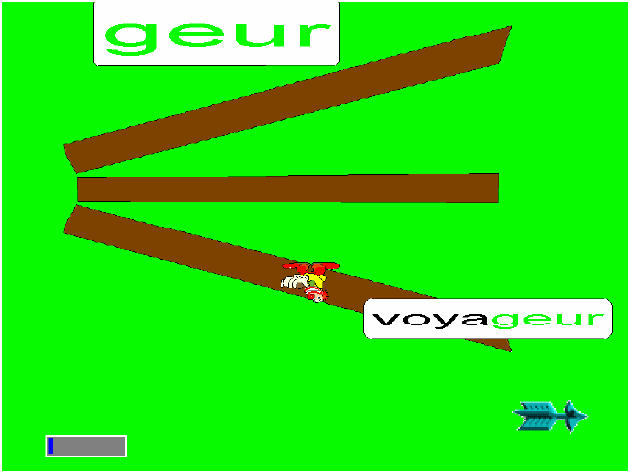
La procédure était toujours la même tout au long des séances. Le personnage se trouvait toujours à gauche de l’écran. La syllabe cible se trouvait à chaque fois dans une étiquette en haut au milieu de l’écran et les boîtes de réponse se trouvaient en colonne à droite de l’écran. Les positions de la syllabe dans le mot étaient indiquées de la manière suivante. Par exemple pour la syllabe /trou/ dans le mot « retrouver » : première position : trou X X, deuxième position : X trou X et troisième position X X trou. La boîte « non » était placée en bas, au milieu de l’écran (cf. Figures 52 à 54, exemples d’écran de Syllabius).



Lorsque l’enfant cliquait sur une case de réponse, le personnage se déplaçait jusqu’à cette case. En cas de réponse correcte (Figure 2), l’enfant entendait un message de félicitation et le personnage rebondissait sur la boîte de réponse. Le mot entier s’affichait dans la boîte et la syllabe cible apparaissait en surbrillance. En cas de réponse fausse (Figure 3), l’enfant entendait un message d’erreur. Le personnage rebondissait la tête à l’envers sur la boîte de réponse Le mot entier s’affichait dans la boîte de réponse et la syllabe cible apparaissait en surbrillance dans le mot. Un message invitait l’enfant à bien regarder où se trouvait la syllabe dans le mot.
La couleur de la syllabe cible et la couleur de la syllabe en surbrillance étaient identiques. Pour passer à l’écran suivant, l’enfant devait cliquer sur une flèche située en bas à droite de l’écran. Enfin, l’enfant pouvait suivre sa propre progression au sein de la séance ainsi que ses performances, en visualisant une barre d’avancement située en bas à gauche de l’écran. En cas de réponse correcte, la barre se remplissait en vert et, en cas de réponse fausse, la barre se remplissait en bleu, au fur et à mesure des réponses de l’enfant. Ceci permettait à l’enfant de savoir où il en était dans le déroulement de l’exercice et de motiver au maximum son envie de réussite. Les enfants en cours de passation étaient très attentifs à l’avancement de cette barre et en parlaient entre eux à la fin de la séance, en comparant la proportion de vert et de bleu de obtenue par chacun.